Whether you just launched or have had your Showit website for years, this post will walk you through the necessities of submitting your Showit sitemap, and why you needed it yesterday! Luckily, the next best day to submit your sitemap, like planting a tree, is today!

What is a Showit sitemap?
A Showit sitemap is the Google-friendly outline of your site that tells Google exactly how your website is organized, and where to find each and every one of your pages, files, etc.
Think of it like this. Someone just handed you a 300-page novel. They told you to skim through it and write a summary. But there’s one catch — there’s no table of contents. You’re likely to miss something, right?
This is exactly the case with launching a new website. You can let Google take a look and figure out on its own which pages need to be indexed (as in, show up in search engine results), but it’s better if you just hand over the table of contents with it.
That’s where the phrase “submitting a sitemap” comes in. This basically means you’re sending Google an outline for your website so that pages aren’t overlooked because of the design, hidden links or because Google just hasn’t had time to sit down and look it all over.

This is an “indexed” page. Just a webpage that shows up on Google!
Why this matters
If you don’t want anyone to visit your site, then this doesn’t matter. Otherwise, this is critical to the “health” of your website and getting the organic traffic we all dream of. Maybe you’ll even rank number one. I’m sure you put a lot of money and soul into the build of your website and chances are, certain pages were optimized to get more traffic your way (hey, that’s what I do!). But they’ll never get you any traffic if Google doesn’t even know they’re there.
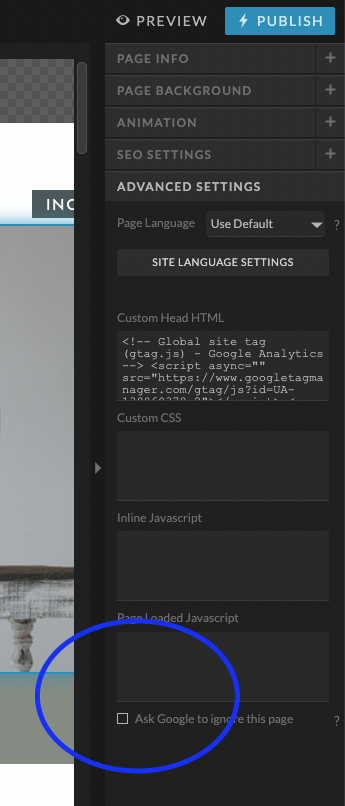
For example — I wrote website copy for a client and advised them to submit their index to Google. They never did, and over 6 months later, the pages we wrote and optimized weren’t on Google’s radar at all. Creating a FREE Google Search Console account and submitting the index was the solution (and making sure their website wasn’t blocking the page itself like you can do by checking box shown below in Showit).
This is also a faster way to show up on Google, basically nudging Google to crawl your site before they normally would.

Don’t check this box on your Showit website if you want Google to find you.
How to check if a page is “indexed”
Wondering what an indexed page looks like?
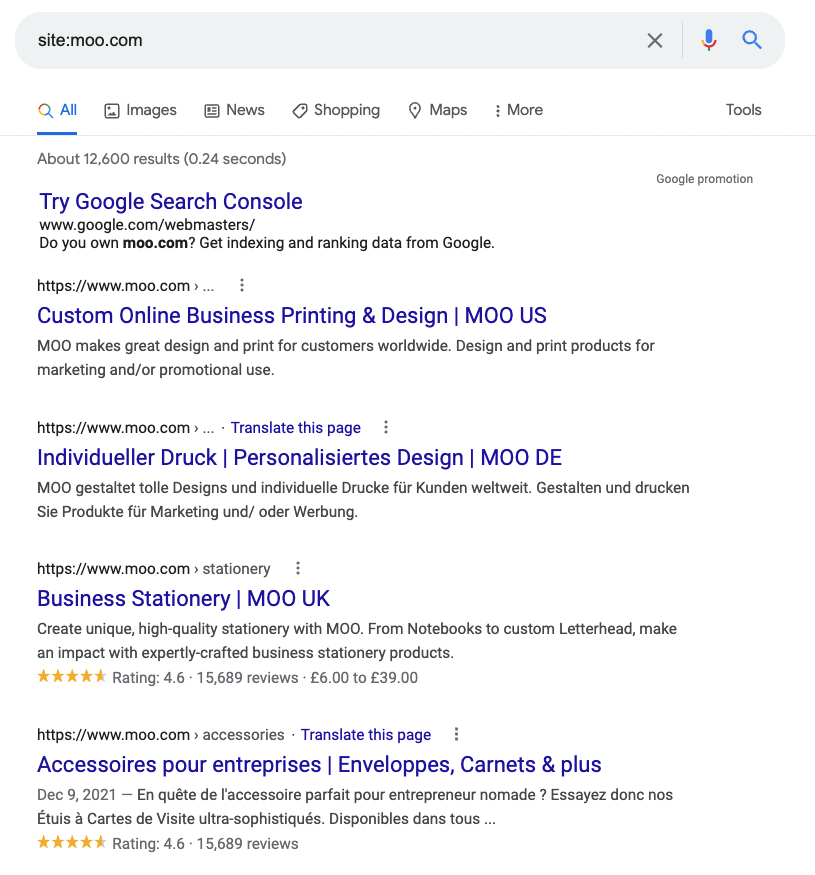
Open your search bar and type in site: with your url. Here’s an example from the printer I used for my business cards. This shows any and every page on Google’s radar. They’ve got 12,600 pages indexed! You’ll note that it won’t show other pages outside of moo.com. I also like this to check how my titles and meta descriptions (those little blurbs) appear in case I need to make some adjustments.
We realized that my client’s page wasn’t indexed when one — Ubersuggest (my favorite SEO tool) could see no traffic to that page. Google Analytics is another great place to check. And two — we typed in the exact page like the example below and Google said it wasn’t there. And it definitely exists! Just not in Google’s world, which we fixed!


How to submit your sitemap to Google
Skip steps one and two if you already have your website accessible in Google Search Console!
- Create that free Google Search Console account.
- Verify site ownership so the platform can start pulling in all of the data. This takes a few technical follow-throughs, but take it step by step and you’ll master it! Or ask your web designer for some help.
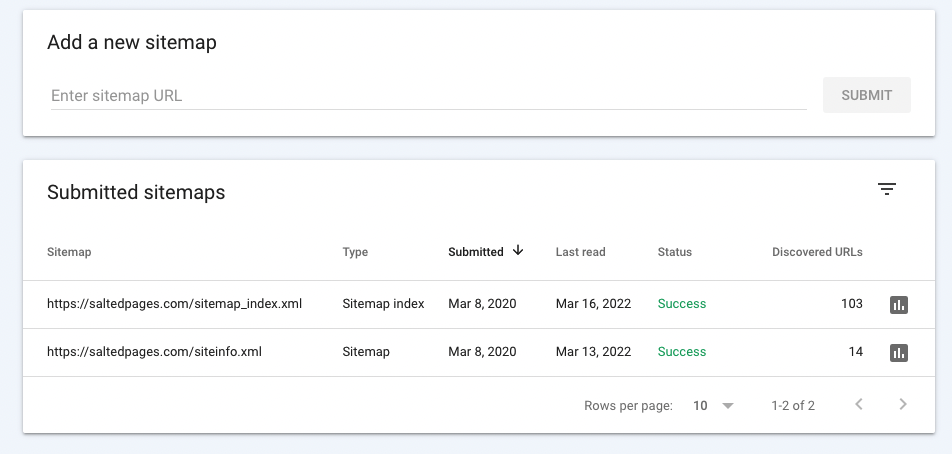
- Submit your sitemap to Google by clicking Sitemaps on the lefthand menu and adding the below URLs. The second is for your blog! You will need to activate the free Yoast plugin and follow their instructions to make the second url work.
- https://YOURSITE.com/siteinfo.xml
- https://YOURSITE.com/sitemap_index.xml

So if you’ve ever wondered what “crawling” your website looks like and how you can control that, now you know! Just remember that Google gets creative and will sometimes pull headlines and blurbs that you didn’t tell it to, so anything on your pages is fair game.
Questions? Say hi on Instagram. And there’s a Showit SEO Starter Kit if you want a little traffic boost after you get your pages in Google’s book.