I’ve noticed that there’s a big discrepancy when it comes to using Showit tags. If you want to improve your SEO and use header tags effectively, use this video to double check the settings on your Showit website!
What are header tags?
H tags, header tags, HTML tags… they’re a way to organize content and add hierarchy, especially when it comes to search engines. You’ll see the following within Showit:
div – use for design and separation elements (uncommon)
h1 – use for the page title (use only one per page)
h2 – use for subheadings (multiple per page)
h3 – use for subheadings under the h2 subheadings to add hierarchy (a few per page, if any)
nav – use for navigational text like links (multiple per page)
p – use for paragraph text (multiple per page)
I’ve heard a metaphor (which I love!) that header tags are like a book. H1 is the book’s title (your page title). H2 is for chapters. H3 is for bullet points or subheadings within those chapters, and so forth!
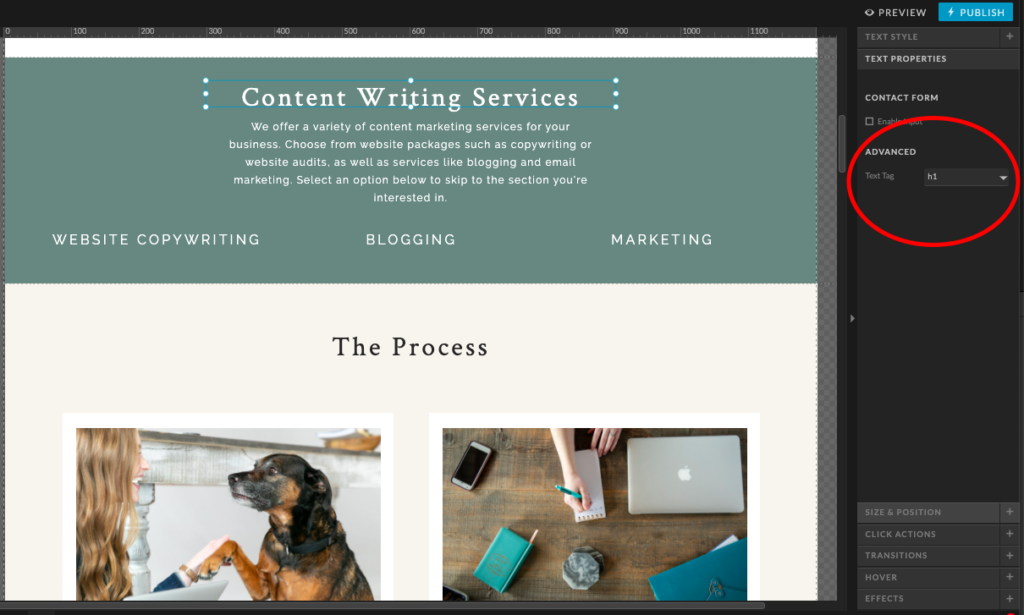
How do you edit these HTML or header tags on Showit?
- Select a text box.
- Open the text properties section on the right.
- Select the drop down next to “text tag” and select the corresponding tag.

How do I choose one h1 if I can only use one per page?
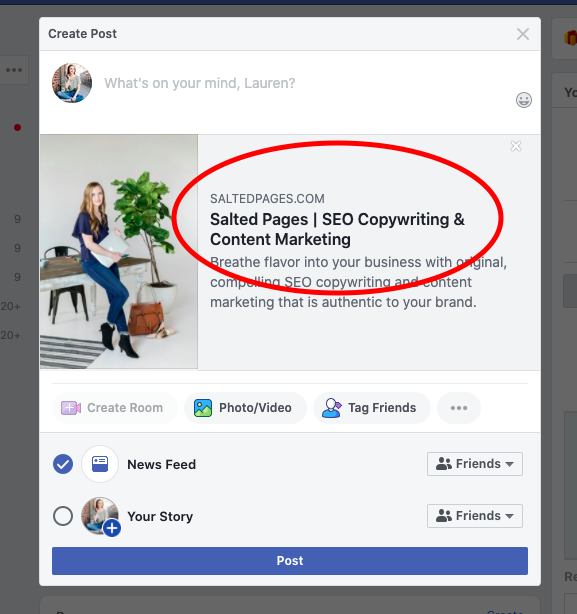
Your h1 will often correspond to the title search engines and social media platforms use. Take a look at this page title Facebook pulled from my website.

With that usage in mind, your page title should summarize what people can expect to find on that page, and if you’ve done your SEO keyword research, it should include your main keyword for that page. That’s helpful for search engine rankings!
Once you know which phrase you want to use, simply select that portion of text and mark it as h1 as detailed above.
Need help with your h tags?
There’s a lot more that goes into h tags than just getting the settings right. You also need the right words! Reach out here for custom SEO copywriting.
Other helpful SEO resources for you:
SEO Website Optimization Ideas